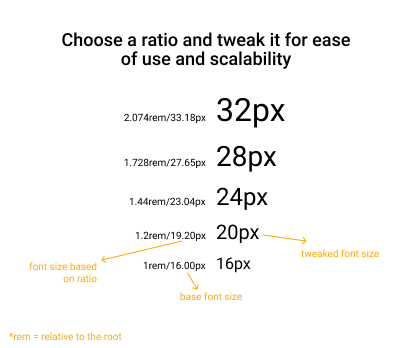
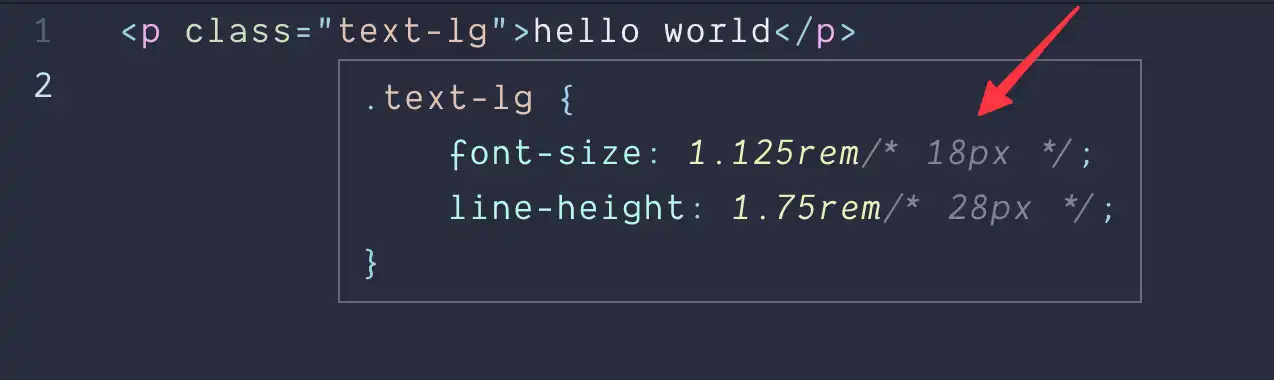
Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

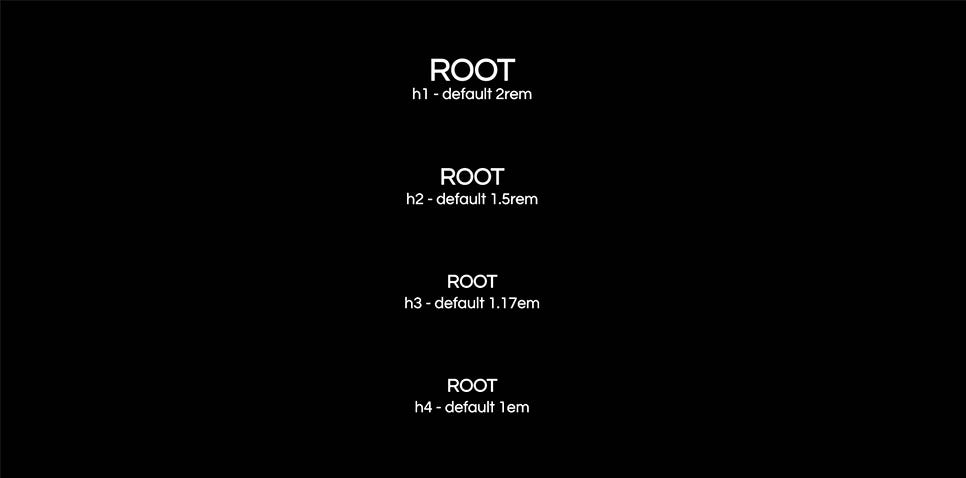
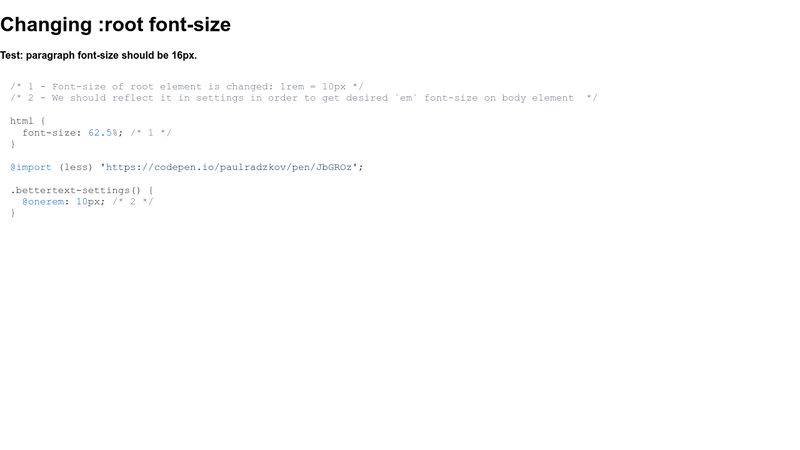
html - Why do chrome devtools show font-size struck out in :root when it is also set in other elements? - Stack Overflow

Figma now supports REM units: understanding the use and benefits | by Christine Vallaure | UX Collective