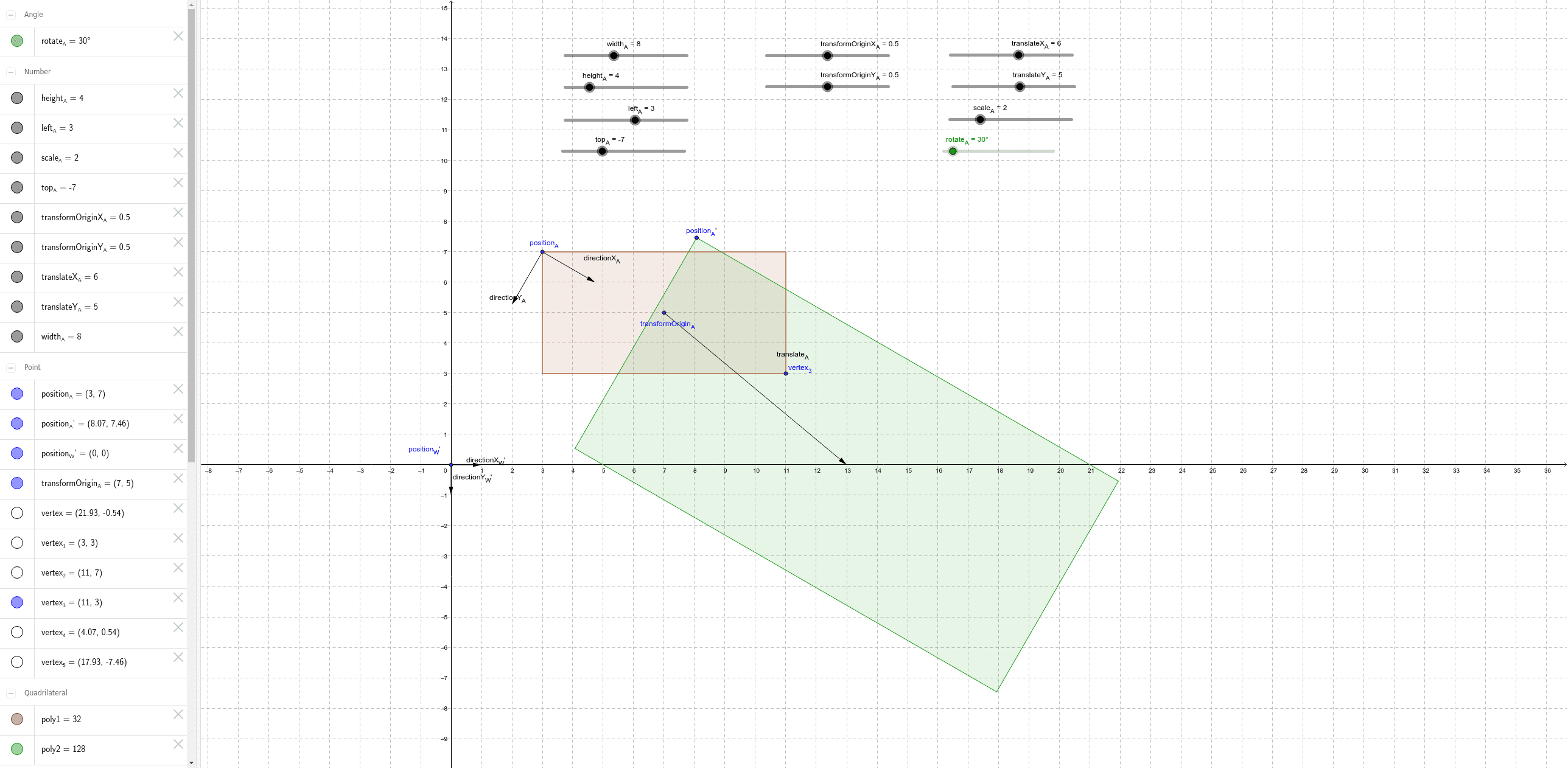
css - transform-box: content-box, border-box and stroke-box "invalid property value" Chrome Dev Tools - Stack Overflow

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

Pixelhop on X: "Have you ever struggled to animate SVG elements using CSS transforms? 🤷♀️ The transform origin is relative to the parent SVG making it hard to transform. transform-box: fill-box; makes