
CSP content security policy installed, works well but I get messages refusing to load fonts - Setup - Magento 2 Beginner Tutorials, Reviews and Discussions

Content Security Policy needs updated to support Google Fonts · Issue #280 · blockscout/blockscout · GitHub

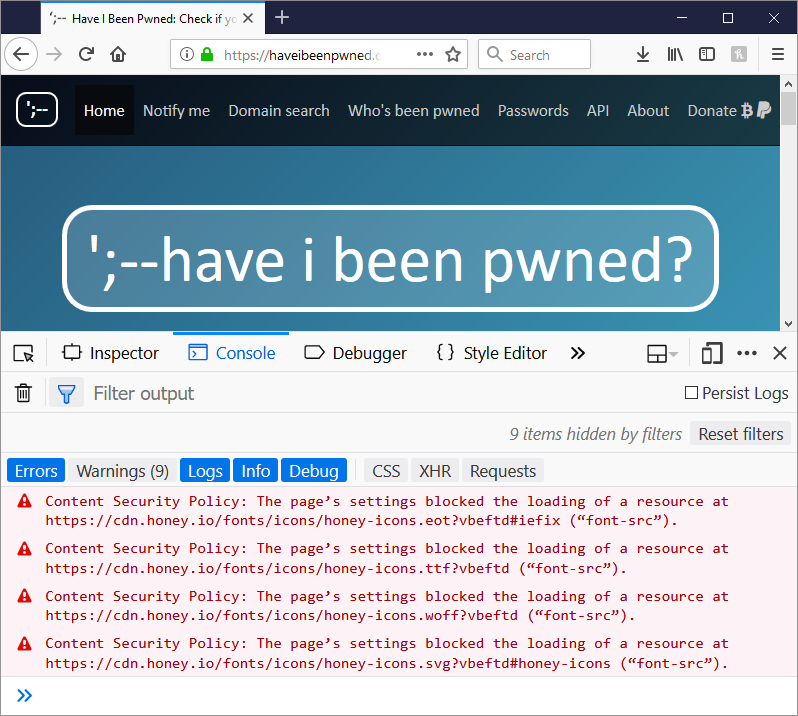
javascript - Refused to load the font 'data:font/woff.....'it violates the following Content Security Policy directive: "default-src 'self'". Note that 'font-src' - Stack Overflow

next.js - Refused to load the font '<URL>' because it violates the following Content Security Policy directive: "font-src 'none'" - Stack Overflow

Content Security Policy | How to solve content security policy error | #html #vuejs #angular #react - YouTube