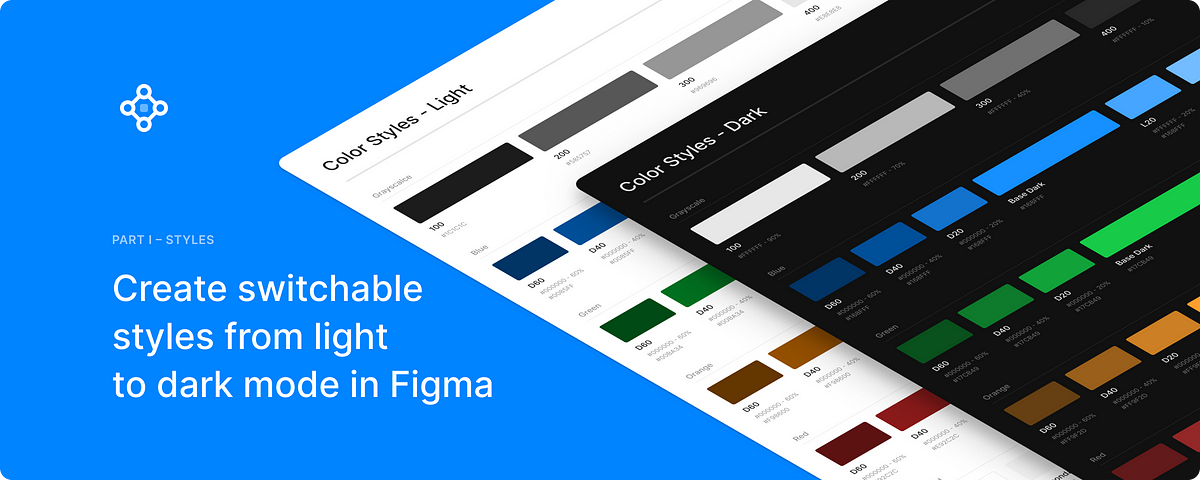
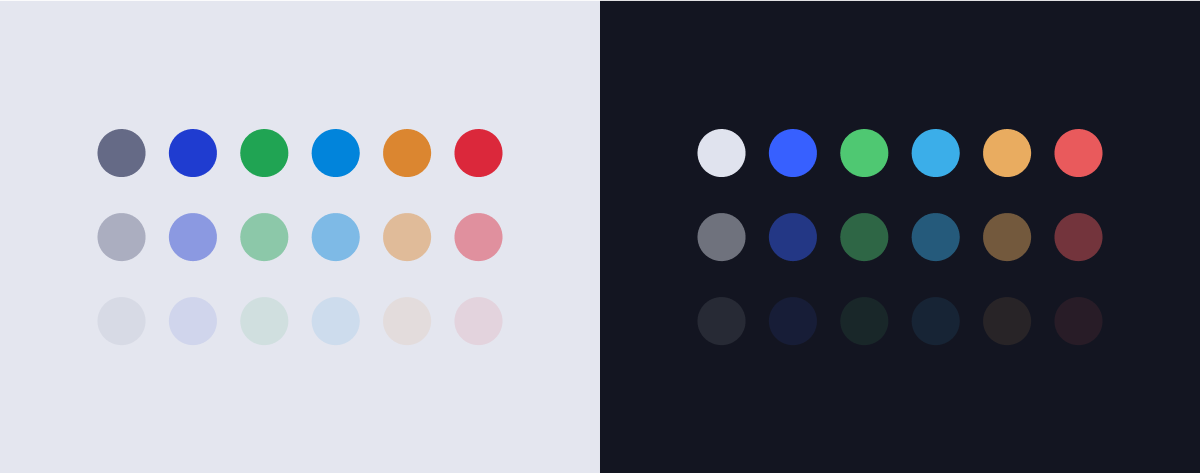
The light and the dark side: creating a UI colour system in 3 steps | by Pete Woodhouse | UX Collective

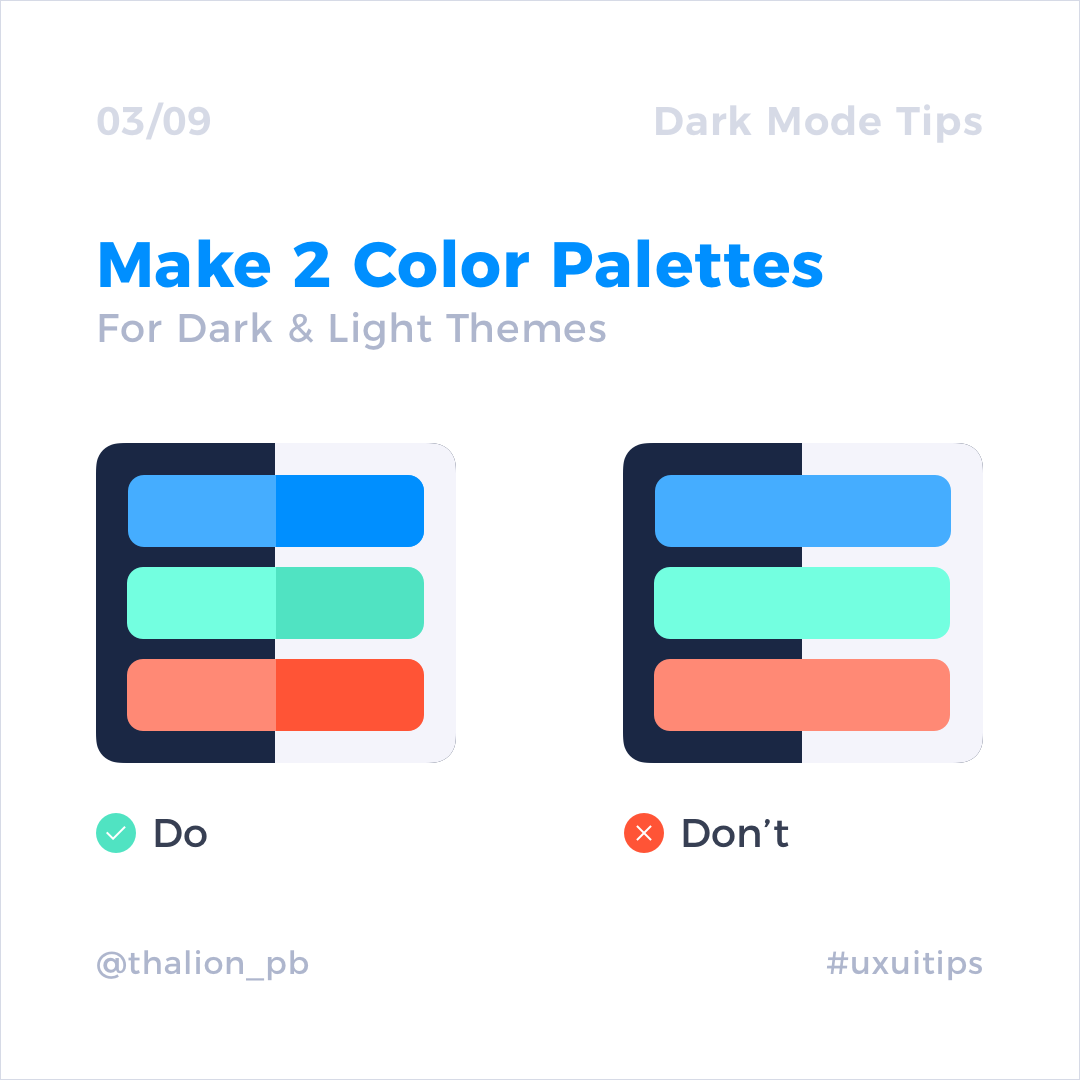
Bringing light into the darkness. What to be aware of when designing for… | by Jessica Mueller | Ginetta

The light and the dark side: creating a UI colour system in 3 steps | by Pete Woodhouse | UX Collective