How to scroll down automatically to the bottom of pages using javascript | auto scroll down - YouTube

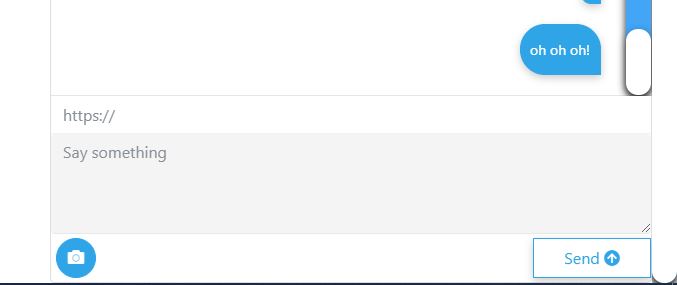
Browser: auto-scrolling problem in chatGPT + an idea for proper visualization - ChatGPT - OpenAI Developer Forum

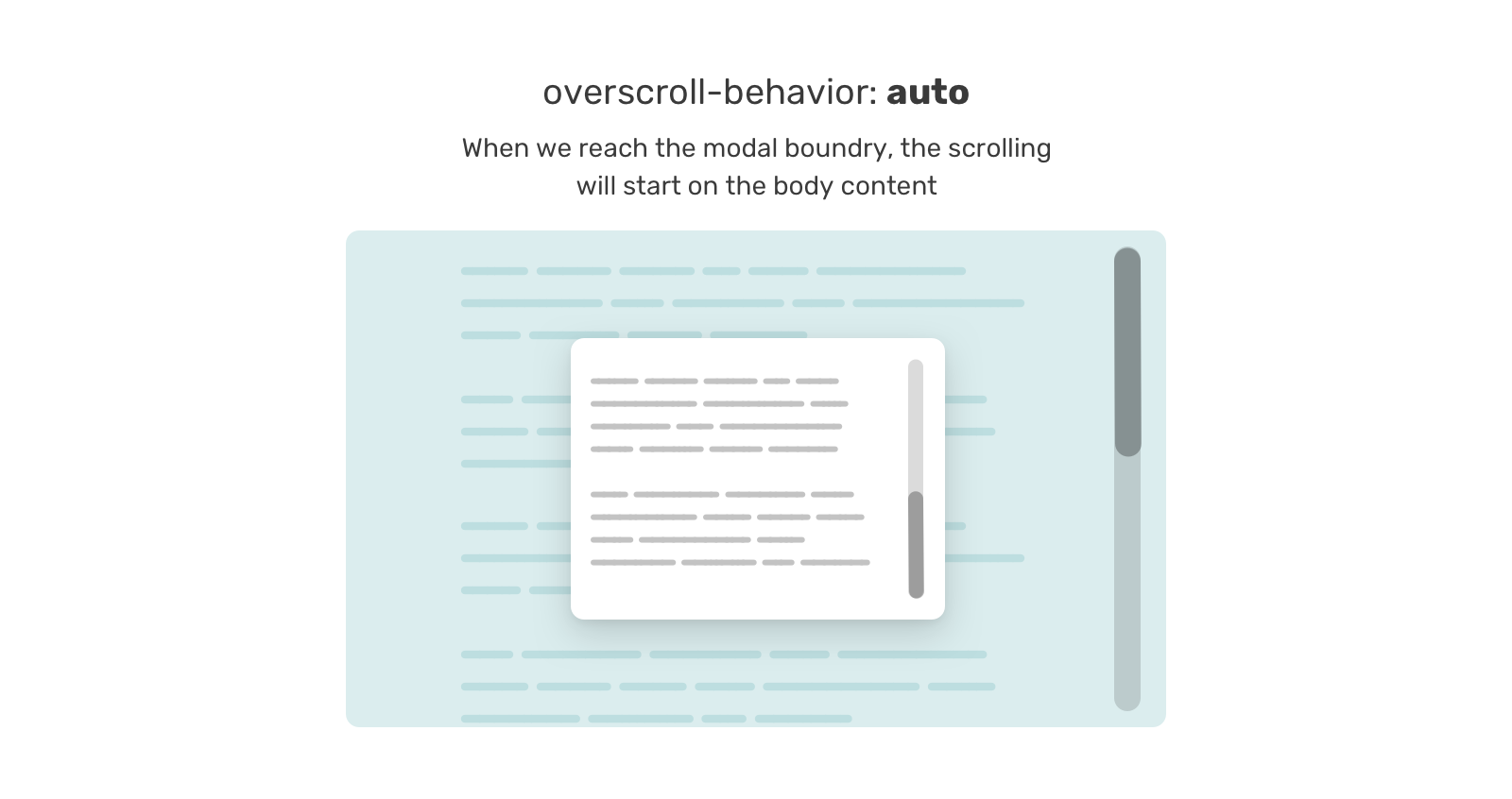
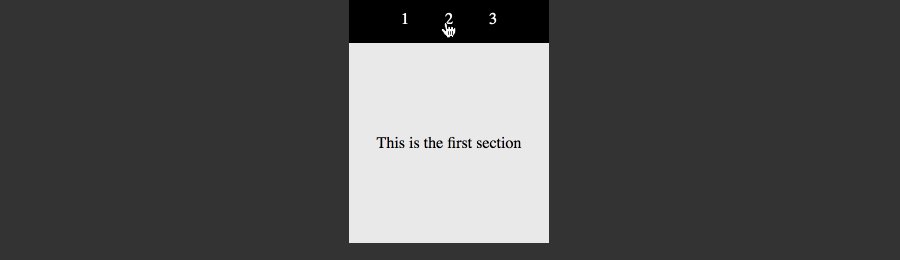
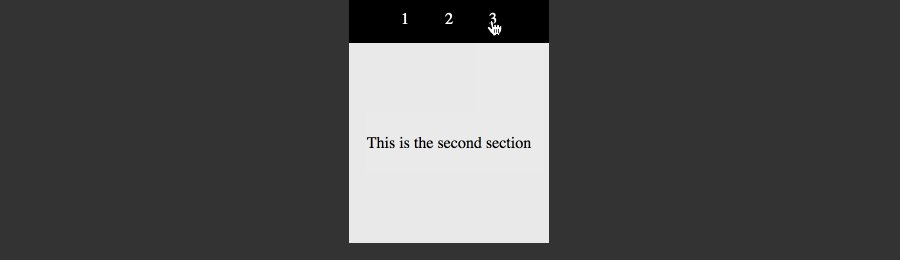
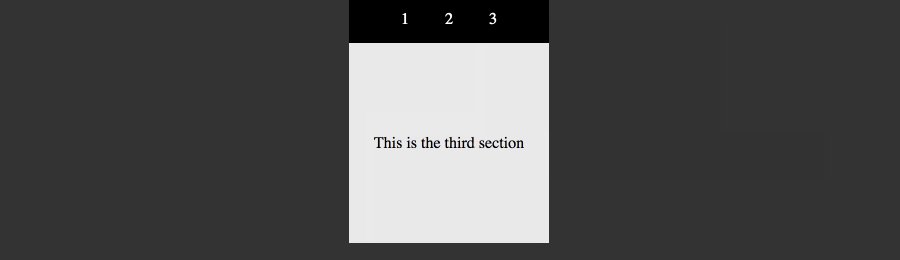
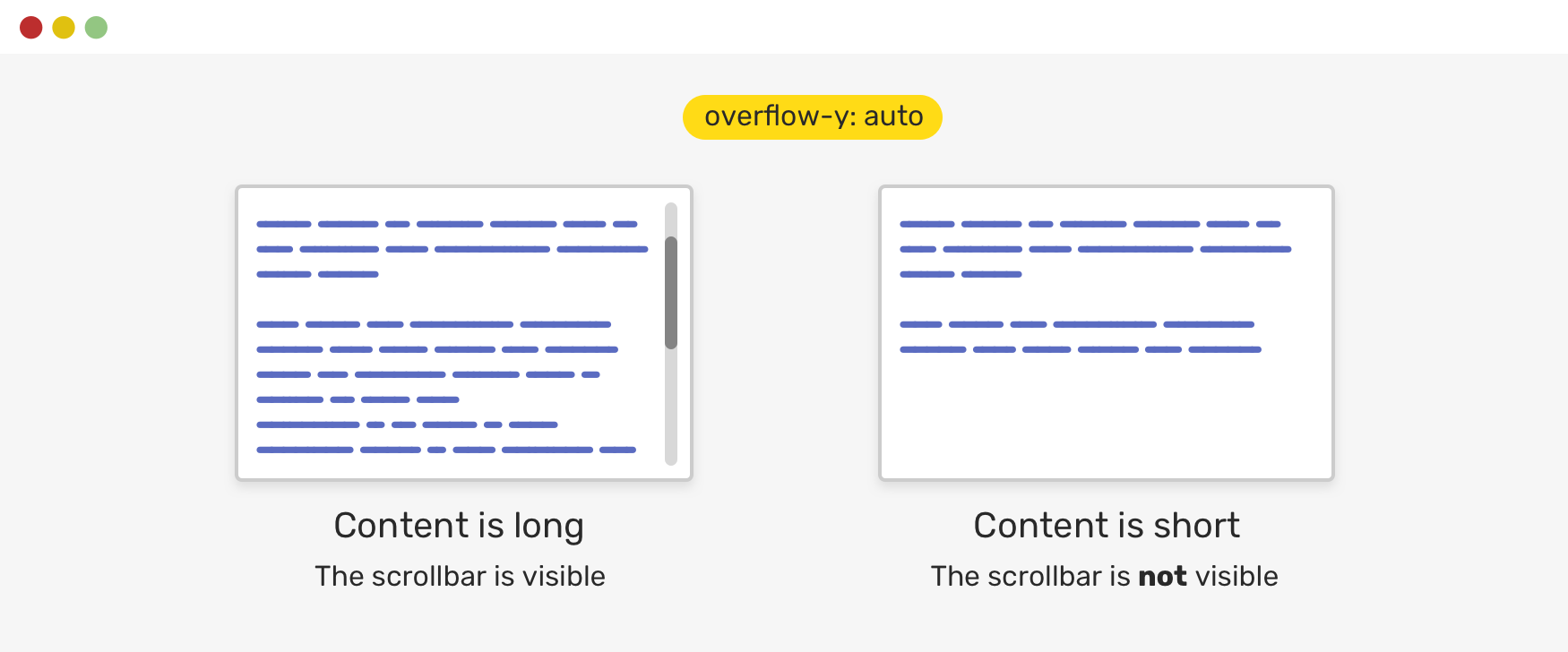
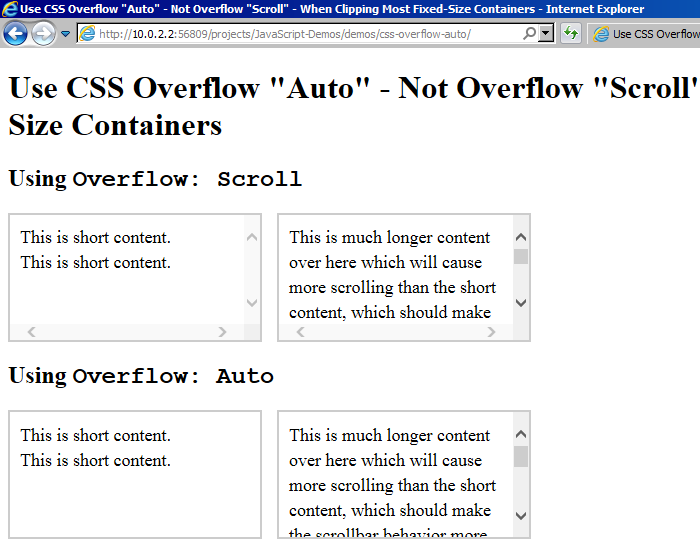
Ahmad Shadeed on X: "Use `overflow-y: auto` rather than `overflow-y: scroll` to show a scrollbar only when needed. #CSS https://t.co/679BPszE1j" / X